If you've ever messed around with Wordpress themes and Adsense, you may have encountered a weird problem that the internet doesn't seem to have the answer to.
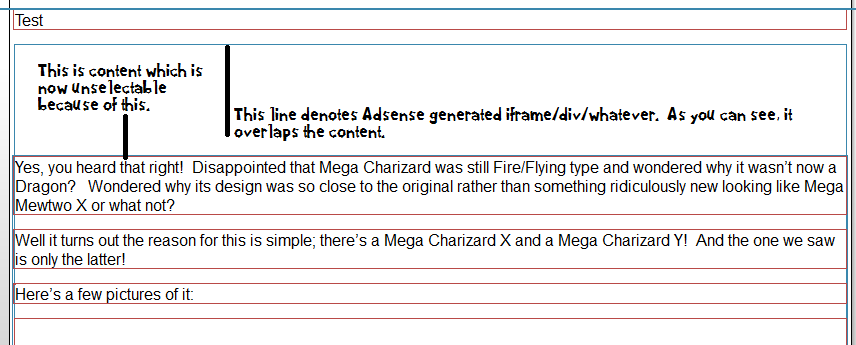
Namely that your Adsense code is generating an iframe which overflows the 'height' value set in the code, overlapping your site's content and making it impossible to select. Here's an example of what it looks like when viewed in the Web Developer Toolbar outline view:

As you can clearly see, the blue line on the outside (under the red element saying 'test') is the size of the block level element generated by the Adsense Javascript. It overlaps the text, causing problems.
What kinds of problems? Well basically, you can't select any text affected by this because Google's stupid messed up code ends up taking 'priority' on a higher layer than the content. So it messes with your users and their browsing/copy paste habits.
So how do you fix this? Well there are two solutions; the simple recommended one and the more complex but potentially problematic one.
1. The simple solution
Stick the Adsense code in a div, then set the div to be a fixed height and have overflow set to 'hidden'.
So basically, like this:
And in the CSS:Code:<div id="[adcodedivname]"> [Adsense code here] </div>
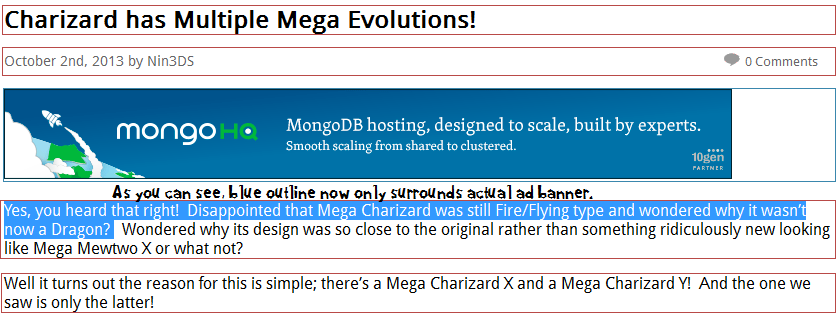
That's the nice and simple trick. Voila, no more issues:Code:#[adcodedivname] { height: [enter height your Adsense unit is here]; overflow: hidden; }

2. The hard/problematic way
The other way you can fix this is via absolute positioning. Here's how:
First, you stick the Adsense code in a div or block level element like so:
Then, you stick the rest of the text content in another div, like this:Code:<div id="[adcodedivname]"> [Adsense code here] </div>
Once that's done, go to the CSS file and do this for the first div...Code:<div id="[contentdivname"]> [Content here] </div>
And do this for the content:Code:[adcodedivname]{ position: absolute; height: [height set in Adsense code/settings]; z-index: -1; }
And voila, Bob's your uncle, this also works...Code:[contentdivname]{ position: absolute; top: [height of Adsense code as set in settings]; z-index: 2 (or anything above -1); }
In theory. However, you'd have to also set up a bunch of absolute and relatively positioned elements and nest them correctly to pull this off, so I'd honestly just recommend setting a div containing the Ad code to 'overflow: hidden' and calling it a day.
So that's how to fix your site/layout if your Google Adsense code somehow overrides your text in an invisible way and stops you selecting anything within the first 90 or so pixels of screen height.
Hope that helps some people, I couldn't find an easy solution via Google search!
Wordpress Tip 2: How to Fix Your Adsense Code!
Fixing Adsense errors in Wordpress themes.
